suzrinブログ
HTML,CSS,Javascript,Nikon D5000での撮影記録あとPCパーツ大人のゲームなどなど
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
M$の技術は世界一!またIE8にバグ?仕様?発見
IE8 RC1をいじっていたらまた不具合を見つけてしまいました
まずサンプルコードから
<ul>
<li><a href="piyo">hoge</a></li>
<li><a href="piyopiyo">hogehoge</a></li>
</ul>
こんな感じに書くと
なぜかクリックできる範囲が<li></li>全体になるのですよ
感覚的に言うとよく<a>にdisplay:blockをかけてクリックしやすくしますが
最初からそうなっている状態です
正直意味がわかりません
一応<a>の親の<li>にmargin:autoをかけるとクリックできる範囲が適すとがある部分だけに戻りますが
この設定だと<li>に幅を指定したときにセンタリングされてしまうので
margin-right:auto;
とかが無難じゃないでしょうか
IE8最高きゃっほう\(>ヮ<)/
まずサンプルコードから
<ul>
<li><a href="piyo">hoge</a></li>
<li><a href="piyopiyo">hogehoge</a></li>
</ul>
こんな感じに書くと
なぜかクリックできる範囲が<li></li>全体になるのですよ
感覚的に言うとよく<a>にdisplay:blockをかけてクリックしやすくしますが
最初からそうなっている状態です
正直意味がわかりません
一応<a>の親の<li>にmargin:autoをかけるとクリックできる範囲が適すとがある部分だけに戻りますが
この設定だと<li>に幅を指定したときにセンタリングされてしまうので
margin-right:auto;
とかが無難じゃないでしょうか
IE8最高きゃっほう\(>ヮ<)/
PR
IE8RC1を入れてみて早速バグがあって驚愕
ということで
IE8RC1を使ってみたところ
<tr id="hogehoge"><td>piyopiyo</td></tr>
というアンカーに飛べません
tr以外なら大丈夫っぽいのでtdとかに張り直さないといけないですね
cssとかjavascriptとかでidを兼用している方は注意してくださいOTZ
あと、やっぱりcssのショートハンド系、短縮記述は、
たとえば
list-style:none;
でいっぺんに初期化とか出来ないので
list-style-image:none;
等ときちんと指定しないとマークが残ってしまいます
IE6からこの仕様っぽいので直すきないんでしょうね
IE8RC1を使ってみたところ
<tr id="hogehoge"><td>piyopiyo</td></tr>
というアンカーに飛べません
tr以外なら大丈夫っぽいのでtdとかに張り直さないといけないですね
cssとかjavascriptとかでidを兼用している方は注意してくださいOTZ
あと、やっぱりcssのショートハンド系、短縮記述は、
たとえば
list-style:none;
でいっぺんに初期化とか出来ないので
list-style-image:none;
等ときちんと指定しないとマークが残ってしまいます
IE6からこの仕様っぽいので直すきないんでしょうね
テーブルをCSSで色々操作する考察
table関係で空白ますがあるとびとびの表を作る機会があったのでちょっとメモ
以下Firefox3での実験結果のまとめ
基本状態の画像

empty-cellsはborder-collapse:sepalate;
テーブルが分離モデルの時しか使えない
継承有り、初期値はshow
hideを指定するとtd、trで指定した背景、枠線共に消える
故にtableに指定したbackgroundまで見えるようになる

IEではshowすら満足に使えない(笑
↑showと笑で・・・OTZ
css3で実装予定のempty疑似クラスを使ってみる
要素内が空の時に効く疑似クラスで
td:empty {
visibility : hidden ;
}
とする
border-collapse:collapse;
でも当然使える

枠線は消えてtrのbackgroundが見えるようになる
故にtableのbackgroundは見えない
どちらにしろIEはdmp\(>ヮ<)/
使用したサンプルコードは以下
=========CSS=========
table {
border-collapse : sepalate ;
background : #f0f0ff ;
/*
empty-cells : hide ;
*/
border-spacing : 10px ;
}
tr {
background : #f0fff0 ;
}
td {
background : #fff0f0 ;
border : 1px #000000 solid ;
height : 30px ;
width : 30px ;
}
/*
td:empty {
visibility : hidden ;
}
*/
============HTML===========
<body>
<table>
<tr><td>A</td><td>B</td><td>C</td></tr>
<tr><td>A</td><td>B</td><td>C</td></tr>
<tr><td>A</td><td></td><td>C</td></tr>
<tr><td>A</td><td>B</td><td>C</td></tr>
</table>
</body>
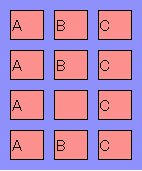
以下Firefox3での実験結果のまとめ
基本状態の画像
empty-cellsはborder-collapse:sepalate;
テーブルが分離モデルの時しか使えない
継承有り、初期値はshow
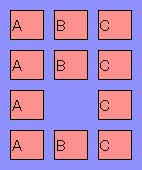
hideを指定するとtd、trで指定した背景、枠線共に消える
故にtableに指定したbackgroundまで見えるようになる
IEではshowすら満足に使えない(笑
↑showと笑で・・・OTZ
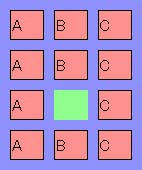
css3で実装予定のempty疑似クラスを使ってみる
要素内が空の時に効く疑似クラスで
td:empty {
visibility : hidden ;
}
とする
border-collapse:collapse;
でも当然使える
枠線は消えてtrのbackgroundが見えるようになる
故にtableのbackgroundは見えない
どちらにしろIEはdmp\(>ヮ<)/
使用したサンプルコードは以下
=========CSS=========
table {
border-collapse : sepalate ;
background : #f0f0ff ;
/*
empty-cells : hide ;
*/
border-spacing : 10px ;
}
tr {
background : #f0fff0 ;
}
td {
background : #fff0f0 ;
border : 1px #000000 solid ;
height : 30px ;
width : 30px ;
}
/*
td:empty {
visibility : hidden ;
}
*/
============HTML===========
<body>
<table>
<tr><td>A</td><td>B</td><td>C</td></tr>
<tr><td>A</td><td>B</td><td>C</td></tr>
<tr><td>A</td><td></td><td>C</td></tr>
<tr><td>A</td><td>B</td><td>C</td></tr>
</table>
</body>
画像検索のSEOは難しい
画像検索できてくれる人が皆無なのが悩みのsuzrinです
このブログ、好きかってやっているように見えますが
実はSEOの実験場なのですよ?(今考えた)
グーグル先生の画像検索
どうやらファイルネームの比重がかなり高いような気がします
英語ならそのまま内容をファイル名に出来ますが日本語はその点不利ですよね
サーバーによっては二バイト文字のファイル名は不可ですから
あと、グーグル先生にはコンテンツフィルターが標準で中に設定されています
説明によるとWeb検索はフィルタリング無し
画像検索は一部フィルタリングされるとのことですが
このブログの写真が
中設定でフィルタリング対象だった
そりゃこないよあははっはははっははっは
はぁOTZ
このブログ、好きかってやっているように見えますが
実はSEOの実験場なのですよ?(今考えた)
グーグル先生の画像検索
どうやらファイルネームの比重がかなり高いような気がします
英語ならそのまま内容をファイル名に出来ますが日本語はその点不利ですよね
サーバーによっては二バイト文字のファイル名は不可ですから
あと、グーグル先生にはコンテンツフィルターが標準で中に設定されています
説明によるとWeb検索はフィルタリング無し
画像検索は一部フィルタリングされるとのことですが
このブログの写真が
中設定でフィルタリング対象だった
そりゃこないよあははっはははっははっは
はぁOTZ
IE8のバグ?仕様?そのに
ie8のlist-styleにおけるバグ発見
で書いた事の続きです
どうやらlist・background・font等の短縮形指定に若干実装の差が有るみたいです
listでしか確認してませんが、指定しなかった項目は基本的に初期値に戻されると思うのですが
それが無いようです
継承・上書き等をする場合は要注意ですね
で書いた事の続きです
どうやらlist・background・font等の短縮形指定に若干実装の差が有るみたいです
listでしか確認してませんが、指定しなかった項目は基本的に初期値に戻されると思うのですが
それが無いようです
継承・上書き等をする場合は要注意ですね
CSSでリストにネガティブマージンを使う
たまには真面目に
リスト項目を作りたいとき、横並びにするには
ul li {
float : left ;
}
として、liの親要素であるulにClearFixをかけてあげると綺麗に横一列に並びますが、
たとえば
<dl>
<dt>項目</dt>
<dd>子供1</dd>
<dd>子供2</dd>
</dl>
と書いて、dd部分をネガティブマージン(marginの値をマイナスにする事)で
上にめり込ませて使ってみます
この場合はddに
margin:-2em;
等のようにかけると一行文上にずらすことが出来ますよね
で更に見やすいように
border:1px #000000 solid;
のように線を引いてみます
この方法だと結構上手くいくのですが
li {
border : 1px #000000 solid ;
}
ul li ul li {
border : none ;
}
ul li ul {
margin-top : -1.2em ;
}
<ul>
<li>1
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</li>
<li>2
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</li>
<li>3</li>
</ul>
とulを使って入れ子で作るとでIEで見て線が変になったーなんじゃこりゃとなることがあります
どうやらIE7も含めてそれ以前はマージンにマイナスを指定するという事自体が想定されていないようで
一カ所でも使うと色々なところが変になります、ええまったくもう
これの対処法ですが
pee-ka-booバグといっしょでhaslayoutが悪さしているようなので
IE6なら
display:inline-block;
IE7ならバリデーターに怒られますが
zoom:1;
を指定してあげるのが簡単だと思います

リスト項目を作りたいとき、横並びにするには
ul li {
float : left ;
}
として、liの親要素であるulにClearFixをかけてあげると綺麗に横一列に並びますが、
たとえば
<dl>
<dt>項目</dt>
<dd>子供1</dd>
<dd>子供2</dd>
</dl>
と書いて、dd部分をネガティブマージン(marginの値をマイナスにする事)で
上にめり込ませて使ってみます
この場合はddに
margin:-2em;
等のようにかけると一行文上にずらすことが出来ますよね
で更に見やすいように
border:1px #000000 solid;
のように線を引いてみます
- 項目
- 子供1
- 子供2
この方法だと結構上手くいくのですが
li {
border : 1px #000000 solid ;
}
ul li ul li {
border : none ;
}
ul li ul {
margin-top : -1.2em ;
}
<ul>
<li>1
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</li>
<li>2
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</li>
<li>3</li>
</ul>
とulを使って入れ子で作るとでIEで見て線が変になったーなんじゃこりゃとなることがあります
どうやらIE7も含めてそれ以前はマージンにマイナスを指定するという事自体が想定されていないようで
一カ所でも使うと色々なところが変になります、ええまったくもう
これの対処法ですが
pee-ka-booバグといっしょでhaslayoutが悪さしているようなので
IE6なら
display:inline-block;
IE7ならバリデーターに怒られますが
zoom:1;
を指定してあげるのが簡単だと思います
空白セルの枠線を表示させられない\(>ヮ<)/
<table>
<tr><td></td></tr>
</table>
のような中身のない空白のセルはIE6・IE7だとどうやっても
枠線を表示できないっぽいですね
しぶしぶ
いれてるのですが
IE8および他のブラウザだと
td {
empty-cells : show ;
}
とすると表示されるんですよー
<tr><td></td></tr>
</table>
のような中身のない空白のセルはIE6・IE7だとどうやっても
枠線を表示できないっぽいですね
しぶしぶ
いれてるのですが
IE8および他のブラウザだと
td {
empty-cells : show ;
}
とすると表示されるんですよー
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
ブログ内検索
ツイッター
フリーエリア
18歳未満には不適切な内容がある場合が有ります閲覧にはご注意ください。
詳しくはりーどみーをご覧くださいお願いします
blogに関する連絡はこちらまで"suzrinあっとまーくmail.goo.ne.jp"
blogに関する連絡はこちらまで"suzrinあっとまーくmail.goo.ne.jp"
カテゴリー
最新記事
(09/15)
(07/25)
(04/24)
(03/08)
(02/06)
(01/22)
(11/19)
(06/01)
(05/09)
(05/07)
最新トラックバック
カウンター